Docker 安装 Nginx 及配置
nginx的安装
这里使用docker安装nginx,原版nginx的安装方式请见这篇文章。
安装docker
请见docker全家桶。
安装nginx
- 目录结构
.
├── conf
│ ├── conf.d
│ └── nginx.conf
├── docker-compose.yml
├── log
└── www
- 新建
docker-compose.yml文件
version: '2.0'
services:
nginx:
container_name: nginx
image: nginx:1.17.4
restart: always
ports:
- 80:80
volumes:
- ./nginx.conf:/etc/nginx/nginx.conf
- ./conf.d:/etc/nginx/conf.d
- ./log:/var/log/nginx
- ./www:/www
简单介绍一下
volumes属性下各个文件/目录的意义。
./nginx.conf:表示对应nginx下的根配置./conf.d:表示nginx下的拓展配置的放置目录./www:表示静态文件的放置目录,多用于静态代理时
nginx.conf配置内容
user nginx;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
# 最大文件上传的大小
client_max_body_size 200M;
# 请求头名称中是否包含允许包含下划线
underscores_in_headers on;
sendfile on;
keepalive_timeout 65;
include /etc/nginx/conf.d/*.conf;
}
- nginx启动
在docker-compose.yml对应的文件夹下执行以下命令
docker-compose up -d
nginx配置
这里的配置主要说明两种,且配置均针对使用docker搭建的nginx,且配置均为cond.d下的配置。
反向代理
- app.conf
server {
listen 80;
server_name yourhost.com;
location / {
proxy_pass http://192.168.1.1:8080/;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
proxy_set_header:表示允许请求头向被代理的服务传递,当后台或其他服务需要某个自定义请求头时,可以使用此属性。此属性可配合上文nginx.conf中的underscores_in_headers on;一并使用。
-
示例
- 顶级路径
server { listen 80; server_name www.example.com; location / { proxy_pass http://localhost:3000; } }- 子路径
server { listen 80; server_name www.example.com; location /example/ { # Note: 尾部斜杠 proxy_pass http://localhost:3000/; # Note: 尾部斜杠 } }
静态代理
- app-web.conf
server {
listen 80;
server_name web.yourhost.com;
location / {
root /www/index.html;
}
location /app {
proxy_pass http://yourhost.com;
}
}
此静态代理数据vue打包后的配置文件,静态动态代理全都置于该配置中。
这里的
location /下面配置的是静态页面的存放位置。
location /app下配置的是页面中请求路径的转发。
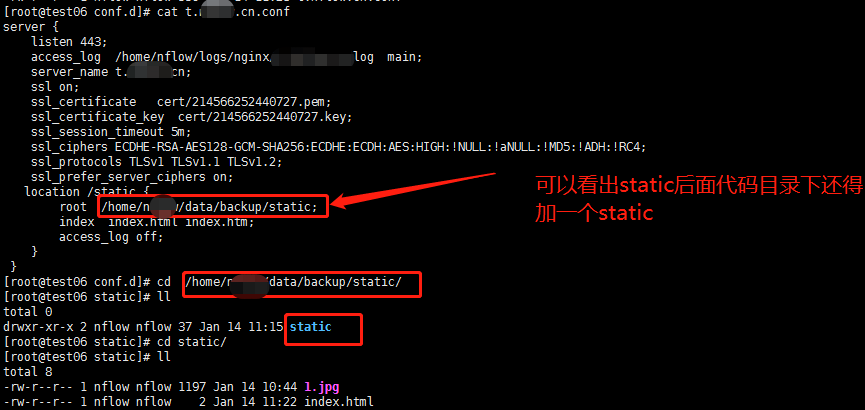
- 二级目录代理
在二级代理的情况下,根目录下还得建立一个与根目录相同的文件夹
如图所示

Nginx proxy_pass 关于 '/' 的作用
有这样一个服务器访问如下:
访问http://192.168.118.15得到

访问 http://192.168.118.15/a/,得到

在这台主机前端需要添加一个反向代理。配置如下:
- 第一种配置:
location /a/ {
proxy_pass http://192.168.118.15/;
}
当这样配置的时候,访问http://192.168.118.14/a/结果如下:

总结:
proxy_pass http://192.168.118.14/a/ ==> http://192.168.118.15/
- 第二种配置
location /a/ {
proxy_pass http://192.168.118.15;
}
当这样配置的时候,访问http://192.168.118.14/a/结果如下:

总结:
proxy_pass http://192.168.118.14/a ==> http://192.168.118.15/
综上所述:
- 当
proxy_pass不加 '/' 时, location uri 会追加到proxy_pass http://domain/后面; - 当
proxy_pass加 '/' 时,不会在proxy_pass http://domain后面追加任何uri
切记以上两条规则。
后记
文章中介绍的配置方法为博主公司使用的配置,适用面难免不全,只给出最基本的配置做备份使用。参考请适度。