修改 MQTT.js 支持微信小程序
前言
MQTT.js 项目是目前实现的比较好的 JavaScript mqtt 客户端实现,支持 nodejs、浏览器、微信小程序、支付宝小程序,而且还支持 mqtt 5,但毕竟是老外在维护,对小程序没那么重视,下面我们来下载项目代码自己修改。
MQTT.js 项目是目前实现的比较好的 JavaScript mqtt 客户端实现,支持 nodejs、浏览器、微信小程序、支付宝小程序,而且还支持 mqtt 5,但毕竟是老外在维护,对小程序没那么重视,下面我们来下载项目代码自己修改。
请先确保电脑上安装了 nodejs、git。
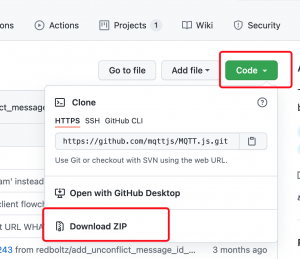
下载项目源码
可以用
git clone https://github.com/mqttjs/MQTT.js.git
也可以去项目主页 https://github.com/mqttjs/MQTT.js 下载

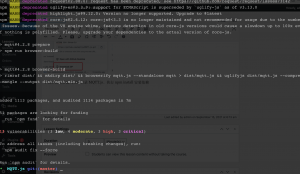
下载好解压后进入项目目录 MQTT.js,执行 npm install 安装依赖

如果没有任何错误,就说明依赖安装好了。
修改源文件
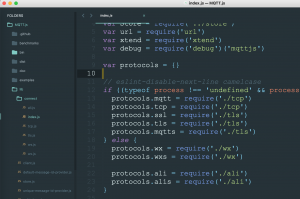
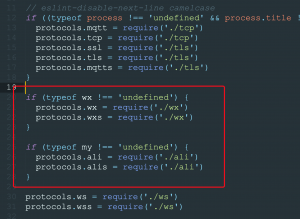
1)用喜欢的编辑器打开目录,我用 sublime text,打开 MQTT.js/lib/connect/index.js

找到

这里 if 语句判断 ((typeof process !== 'undefined' && process.title !== 'browser') || typeof __webpack_require__ !== 'function') 如果为假才引入 wx、wxs、ali、alis 协议,在小程序里这个 else 得不到执行。
但是 typeof process !== 'undefined' 是 false ,(typeof process !== 'undefined' && process.title !== 'browser') 就是 false,会判断后面的 typeof __webpack_require__ !== 'function',这个是 true,因为__webpack_require__ 是 undefined
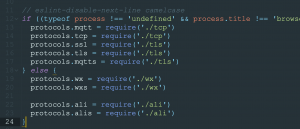
所以这里要修改为

这样直接判断前缀就行了,wx 这个前缀目前只有微信小程序有,my 只有支付宝小程序有。
改完之后就支持 wxs 协议了。
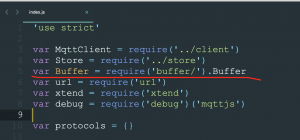
2)还是在这个文件 MQTT.js/lib/connect/index.js
在第 4 行 var Store = require('../store') 下面添加
var Buffer = require('buffer/').Buffer

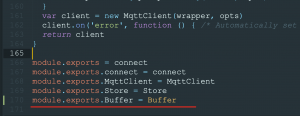
在文件末尾添加 module.exports.Buffer = Buffer

这么做的目的是让小程序支持 Buffer
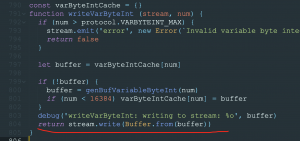
3)继续打开 MQTT.js/node_modules/mqtt-packet/writeToStream.js
在大概 804 行的 writeVarByteInt 方法里,修改:
return stream.write(buffer)
为
return stream.write(Buffer.from(buffer))
因为这里的 buffer 是个 Uint8Array 类型,写入 stream 有问题。

最后我们在项目目录执行
npm run browser-build
打包生成一个库文件供我们在小程序里使用。
执行完成后会在当前目录生成 dist 目录,里边包含了 mqtt.js 和 mqtt.min.js,mqtt.min.js 是压缩过的,在生产环境最好使用这个,毕竟小程序对大小有限制。
最后我们把 mqtt.min.js 复制到小程序的 utils 目录

后记
文章参考,原文地址。